いつも見ているサイトでちょっとだけ独自のスクリプトを走らせたいときがありました。
そのメモ。
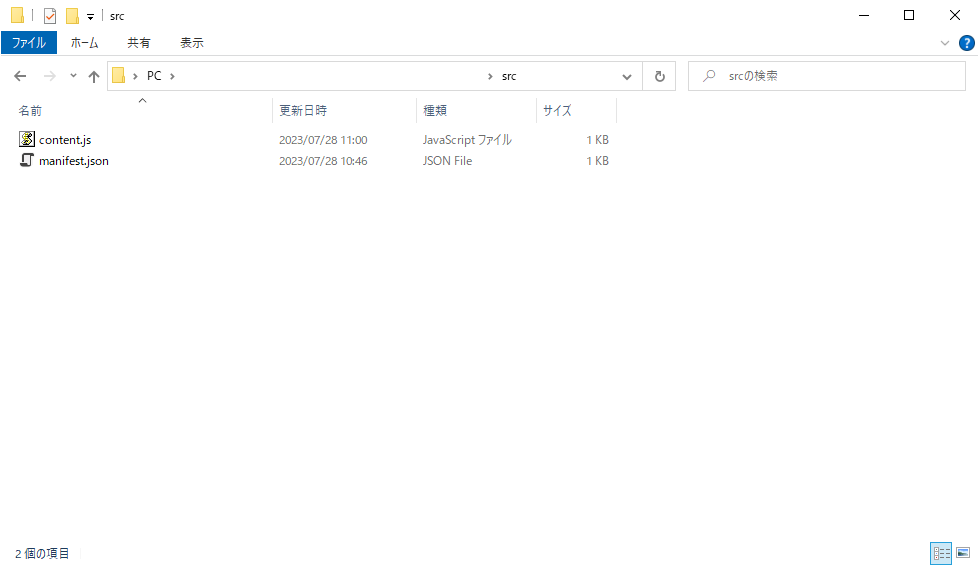
まず、どこかにフォルダを作って、content.jsとmanifest.jsonを作成します。

それぞれの中身は下記です。
■content.js
window.onload = function () {
setTimeout(Process, 5000);
};
function Process() {
var kaisetsuElem = document.getElementsByClassName('{abcabc}');
kaisetsuElem[0].style.backgroundColor = '#fffff0';
}
ある要素の背景色を変えるだけのコードです。{abcabc}のところはクラス名です。
■manifest.json
{
"name": "StyleEraser",
"version": "1.0.0",
"manifest_version": 3,
"description": "Sample Chrome Extension yukilab",
"content_scripts": [{
"matches": ["https://{xyzxyz}/*"],
"js": [
"content.js"
]
}]
}※{xyzxyz}のところは適応対象のURLを入れます。
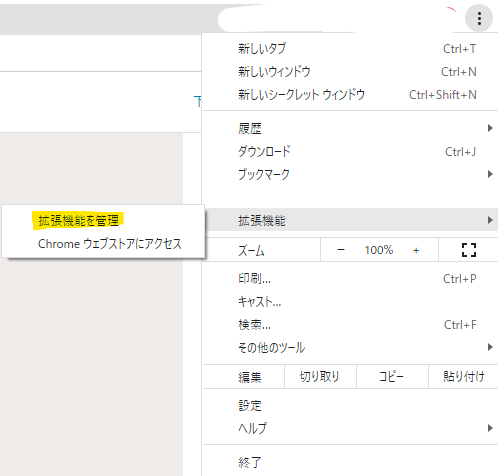
次にGoogle Chromeの︙ボタンから拡張機能>拡張機能を管理をクリックします。

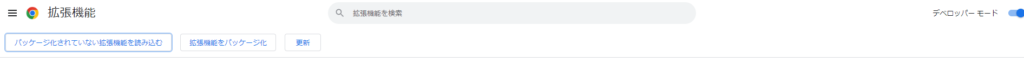
パッケージ化されていない拡張機能を読み込むをクリックします。

そうしますと、フォルダ選択ダイアログが出ますので、先程作成したファイルを選択するとアドオンとして機能するようです。
本来ならjsとjsonファイル以外にも色々作らないといけないようなのですが、今はほんのちょっとだけスクリプトを差し込みたかったので最小構成でやってみました。
以上!


コメント